innerHeight
Summary
Height (in pixels) of the browser window viewport including, if rendered, the horizontal scrollbar.
Property of dom/Windowdom/Window
Syntax
Note: This property is read-only.
var height = window.innerHeight;
Return Value
Returns an object of type NumberNumber
Viewport height in CSS pixels
Examples
Assumes a frameset
var intFrameHeight = window.innerHeight; // or
var intFrameHeight = self.innerHeight; /* will return the height of the
frame viewport within the frameset */
var intFramesetHeight = parent.innerHeight; /* will return the height of
the viewport of the closest frameset */
var intOuterFramesetHeight = top.innerHeight; /* will return the height
of the viewport of the outermost frameset */
Notes
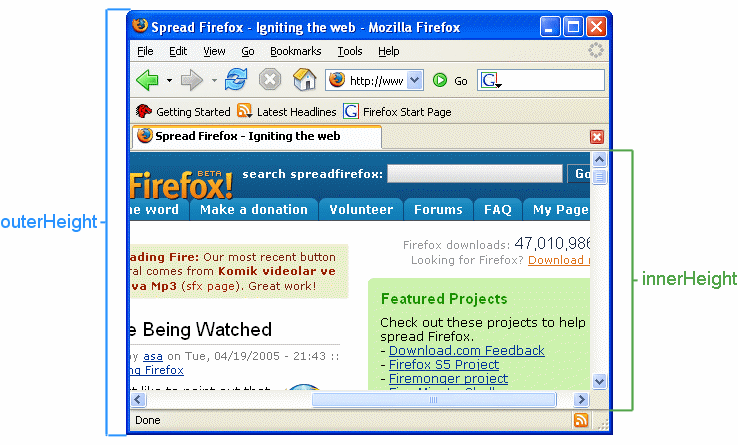
Graphical example The following figure shows the difference between outerHeight and innerHeight.

See also
Related articles
CSSOM
innerHeight
Attributions
Mozilla Developer Network
 : Article
: ArticleMicrosoft Developer Network: [Windows Internet Explorer API reference Article]