wrap-through
Summary
Specifies whether an element inherits its parent’s wrapping context as defined by the wrap-flow property.
Overview table
- Initial value
wrap- Applies to
- Block-level elements
- Inherited
- No
- Media
- visual
- Computed value
- As specified
- Animatable
- No
Syntax
wrap-through: nonewrap-through: wrap
Values
- wrap
- The element inherits its parent node’s wrapping context. Its descendant inline content wraps around exclusions defined outside the element.
- none
- The element ignores its parent’s wrapping context. Its descendent inline content only wraps around exclusions defined inside this element.
Examples
/* wrap */
.exelem1 {
wrap-through: wrap;
}
/* none */
.exelem2 {
wrap-through: none;
}
Usage
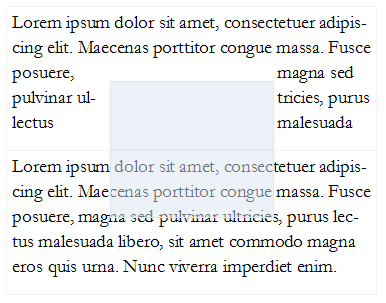
Top half of image below illustrates "wrap-through:wrap"; bottom half illustrates "wrap-through:none".

Related specifications
- CSS Exclusions Module Level 1
- Editor’s Draft